Lister ses derniers tweets avec PHP et Javascript
Cet article est libre d'accès pour tous grâce à ceux qui soutiennent notre blog indépendant.
Vous souhaitez ajouter un nouveau contenu dynamique à votre site ? Et pour cela vous vous demandez comment récupérer en temps réel chez Twitter une liste de vos derniers tweets ? Cet article vous guidera dans les différentes étapes de récupération d’une liste (JSON) de vos tweets.
Plusieurs méthodes existent. Nous allons choisir celle qui nous donnera le plus de liberté.
Déclarer votre application à Twitter
Tout d’abord nous allons devoir dire à Twitter que nous sommes d’accord pour qu’une application récupère nos informations. Pour cela il nous faut créer une application sur le site développeur de Twitter.
Dans le footer cliquez sur « Manage your Apps ». Sur la nouvelle page cliquez sur « Create new app ». Entrez les informations demandées (explication sous chaque champ) et passez à la suite.

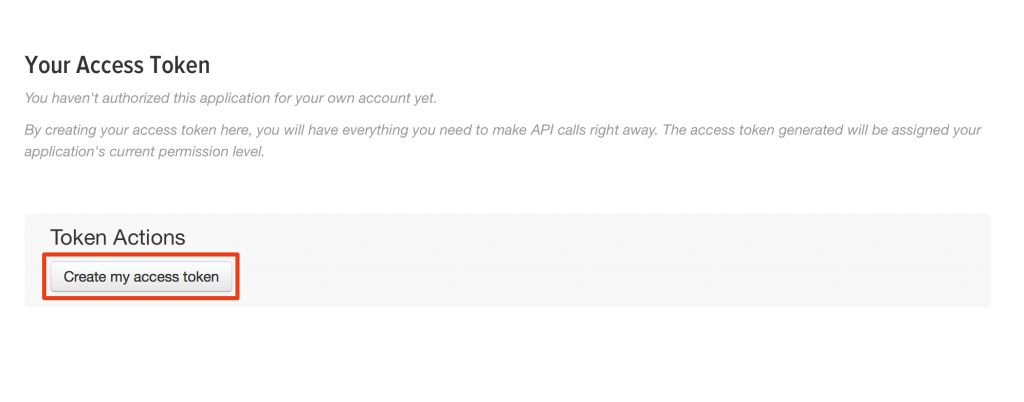
Tout en bas de la page, cliquez sur le bouton « Create my access tokens ».

Maintenant vous avez accès aux données de Twitter par son API.
Télécharger un wrapper pour l’API Twitter
Dans cet article, nous n’allons pas nous embêter à gérer des tâches répétitives comme l’authentification et la communication avec l’API Twitter via cURL. Nous allons donc nous tourner vers un wrapper pour cette API. Par contre, le sujet de l’article ne nécessitant pas de fonctions de malade, nous ne choisirons pas de wrapper complexe et avec beaucoup de fonctionnalités.
Personnellement, je me suis tourné vers Twitter-API-PHP. Un wrapper simple, mais fonctionnel.
Pour ce qui est des fonctionnalités que ce wrapper gère, et que nous n’évoquerons pas dans cet article, je vous conseille fortement de lire le code de Twitter-API-PHP. Il est simple, bien écrit, propre, commenté et vous pourrez peut-être y apprendre pas mal de choses !
Le code PHP
Une fois le fichier contenant la classe du wrapper copié dans notre projet, nous pouvons commencer à coder.
require_once('./TwitterAPIExchange.php');
On fait appel à notre wrapper au début du fichier.
$settings = array(
'oauthaccesstoken' => "",
'oauthaccesstokensecret' => "",
'consumerkey' => "",
'consumer_secret' => ""
);
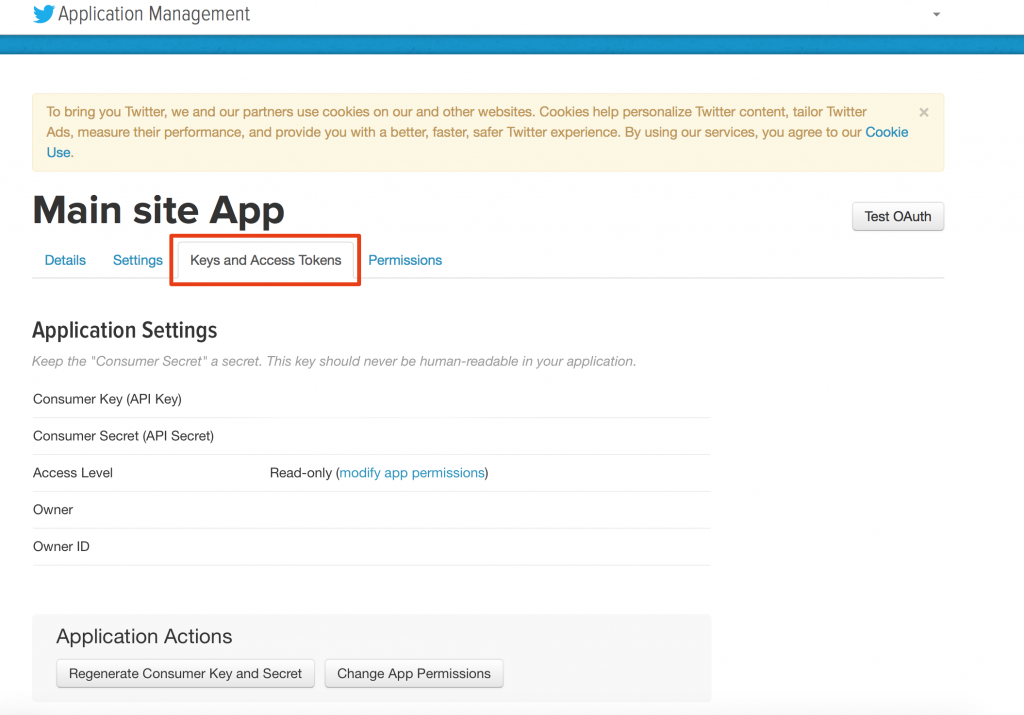
Créez un tableau contenant vos clés d’accès et vos tokens pour accéder à l’api de Twitter. Pour rappel, ces informations se trouvent sur l’onglet « Keys and Access Tokens » de votre app Twitter.
$url = 'https://api.twitter.com/1.1/statuses/user_timeline/xxx.json';
$getfield = '?count=3';
$requestMethod = 'GET';
Les trois variables ci-dessus servent à indiquer l’URL de la route qui nous intéresse dans l’API Twitter (les xxx sont à remplacer par le nom du compte sur lequel on veut récupérer les trois derniers tweets), les paramètres à envoyer à l’API (dans notre cas, la quantité de tweets à récupérer) et enfin la méthode HTTP utilisée (dans notre cas, GET puisque l’on veut récupérer de l’info).
$twitter = new TwitterAPIExchange($settings);
Instanciez le wrapper en lui passant le tableau de clés et des tokens de sécurité.
$json_result = $twitter->setGetfield($getfield)
->buildOauth($url, $requestMethod)
->performRequest();
Dans la chaine de fonction ci-dessus nous passons tous les paramètres nécessaires à la création d’une requête, la lançons tout en stockant la valeur retour dans une variable.
Cette variable contiendra un JSON avec nos trois tweets et toutes leurs informations. Il suffit ensuite de les traiter et de les afficher comme on le souhaite.
Je vous mets le code complet ci-dessous :
$settings = array(
'oauthaccesstoken' => "",
'oauthaccesstokensecret' => "",
'consumerkey' => "",
'consumer_secret' => ""
);
$url = 'https://api.twitter.com/1.1/statuses/user_timeline/xxx.json';
$getfield = '?count=3';
$requestMethod = 'GET';
$twitter = new TwitterAPIExchange($settings);
$json_result = $twitter->setGetfield($getfield)
->buildOauth($url, $requestMethod)
->performRequest();
Pour ceux qui veulent télécharger le code complet, il est disponible sur GitHub.
Allez plus loin :
Rejoins 250+ développeurs de notre liste de diffusion et sois reçois les articles directement dans ta boite mail.
Aucun spam. Désabonnes-toi en un seul clic à tout moment.
Si vous avez des questions ou des remarques/conseils, n'hésitez pas à laisser un commentaire plus bas ! Je serais ravis de vous lire. Et si vous aimez l'article, n'oubliez pas de le partager avec vos amis.