Swift adventures : Utiliser UIColor
Cet article est libre d'accès pour tous grâce à ceux qui soutiennent notre blog indépendant.
Maintenant que vous savez ce que je pense de Swift et/ou à quoi servent les opérateurs « ? » et « ! », je vais vous parler d’un sujet un peu plus simple ou un peu plus léger que d’habitude : L’utilisation et la création des couleurs en Swift.
Pour ceux qui développaient déjà en Objective-C, UIColor existant déjà dans ce langage, je vais essayer de comparer les deux façons de faire pour que vous voyiez bien les quelques différences.
Pour les autres soit vous sautez tous les codes Objective-C soit vous essayez de le comprendre. Et croyez-moi, ça ne fera de mal à personne. Bien au contraire !
Utilisation simple : les couleurs prédéfinies
UiKit dispose de base dans son implémentation de valeurs prédéfinies pour UIColor. Ce ne sont pas les couleurs les plus recherchées, mais dans certains cas elles suffisent pour répondre aux besoins.
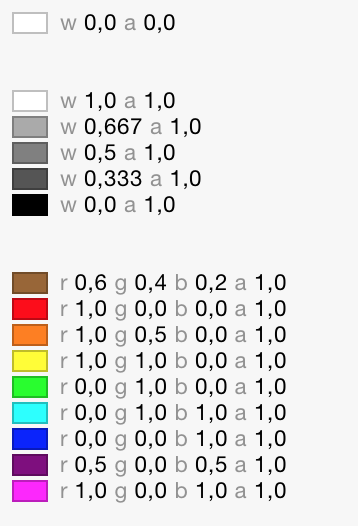
Il y a en tout 15 couleurs prédéfinies : une couleur transparente, cinq nuances de gris (blanc et noir inclus) et neuf couleurs basiques.
Pour les déclarer, les utiliser, c’est très simple : UIColor.nomDeLaCouleur()
// ---- COULEURS PRÉDÉFINIES
// aucune couleur
var color = UIColor.clearColor()
// nuance de gris
color = UIColor.whiteColor()
color = UIColor.lightGrayColor()
color = UIColor.grayColor()
color = UIColor.darkGrayColor()
color = UIColor.blackColor()
// couleur
color = UIColor.brownColor()
color = UIColor.redColor()
color = UIColor.orangeColor()
color = UIColor.yellowColor()
color = UIColor.greenColor()
color = UIColor.cyanColor()
color = UIColor.blueColor()
color = UIColor.purpleColor()
color = UIColor.magentaColor()
L’équivalent Objective-C est le suivant :
UIColor* color = [UIColor greenColor];
Voici ce que ça donne dans mon playground :

Les couleurs RGBA ou WB
Il se peut que votre graphiste vous ait donné un code couleur précis et que la couleur correspondante n’existe pas par défaut dans l’implémentation de UIColor. Dans ce cas, vous devrez utiliser les méthodes init() de UIColor. C’est-à-dire que l’on va indiquer le code couleur à UIColor pour qu’il la crée en mémoire.
Il existe au moins cinq méthodes de UIColor que l’on peut utiliser pour créer nos couleurs, mais nous n’en verrons que deux ici. Une méthode pour les nuances de gris et une pour les autres couleurs.
Pour créer des couleurs avec les valeurs du rouge, du vert et du bleu on utilisera init(red: CGFloat, green: CGFloat, blue: CGFloat, alpha: CGFloat). Chaque valeur doit être comprise entre 0 et 1 (1 équivalent à 255).
var color = UIColor(red: 0.2, green: 0.4, blue: 0.6, alpha: 1)
Voilà ce que donne l’équivalent en Objective-C :
UIColor* color = [UIColor colorWithRed:0.2 green:0.4 blue:0.6 alpha:1];
Si vous développiez déjà avant, vous savez sans doute que le code couleur pour le blanc est 255,255,255 et celui du noir 0,0,0. Utiliser la méthode que nous avons vu juste au-dessus ne serait pas approprié pour les fainéants que nous somme.
Les développeurs de UIColor (se trouvant dans le même cas) ont pensé a nous et ont codé une méthode destinée aux nuances de gris : init(white: CGFloat, alpha: CGFloat).
L’utilisation est la même, la seule différence est qu’au lieu d’écrire 1.0 trois fois dans red, green et blue on ne l’écrit qu’une fois dans white.
var color = UIColor(white: 0.7, alpha: 1)
En Objective-C :
UIColor* color = [UIColor colorWithWhite:0.7 alpha:1];
Pour ceux qui se demandent à quoi sert le paramètre alpha, il sert à indiquer le degré de transparence que l’on veut pour notre couleur. 0 = transparent et 1 = opaque.
Une petite astuce : si votre graphiste vous a donné les codes RGB de votre couleur sur 255, il suffit de les diviser par 255 pour avoir la valeur sur 1. Par exemple :
// Les deux lignes suivantes sont équivalentes
color = UIColor(red: 110/255, green: 50/255, blue: 230/255, alpha: 1)
color = UIColor(red: 0.431, green: 0.196, blue: 0.902, alpha: 1)
Avoir ses propres couleurs prédéfinies : Les extensions
Si vous utilisez une couleur dans tout votre code, mais que vous ne voulez pas retaper tout le temps le code couleur, deux solutions s’offrent à vous.
Vous pouvez stocker la valeur de la couleur dans une variable que vous passerez à toutes vos vues. Malheureusement, cette méthode montre vite ses limites.
La méthode que je vous propose est celle des extensions. En clair, nous allons ajouter des fonctions à UIColor. Une fonction pour chaque couleur que vous souhaitez sauvegarder.
extensionUIColor {
class func fancyDarckBlueColor() -> UIColor{
returnUIColor(red: 0.2, green: 0.4, blue: 0.6, alpha: 1)
}
}
La fonction que l’on a rajouté à UIColor dans le code ci-dessus retourne une couleur. Cette fonction sera accessible depuis tout le projet, comme les couleurs prédéfinies de base, de cette façon :
var color = UIColor.fancyDarckBlueColor()
Pour aller plus loin :
- Swift adventures : Détecter la taille de l’écran (iPhone 4s ou 5) en Swift
- Swift adventures : les opérateurs « ! » et « ? »
- Swift adventures : Quand je décide de commencer une nouvelle application
- Swift adventures : Je débute mon apprentissage de Swift
Rejoins 250+ développeurs de notre liste de diffusion et sois reçois les articles directement dans ta boite mail.
Aucun spam. Désabonnes-toi en un seul clic à tout moment.
Si vous avez des questions ou des remarques/conseils, n'hésitez pas à laisser un commentaire plus bas ! Je serais ravis de vous lire. Et si vous aimez l'article, n'oubliez pas de le partager avec vos amis.