Comment intégrer la Smart App Banner d'Apple
Cet article est libre d'accès pour tous grâce à ceux qui soutiennent notre blog indépendant.
L’info n’est pas nouvelle. Toutes les personnes qui s’intéressent depuis quelque temps au développement iOS ou maitrisent l’anglais le savent (doc Apple). Je vais vous montrer comment intégrer une Smart App Banner à votre site pour essayer d’augmenter les ventes (téléchargement) de votre application.
Qu’est-ce qu’une Smart App Banner ?
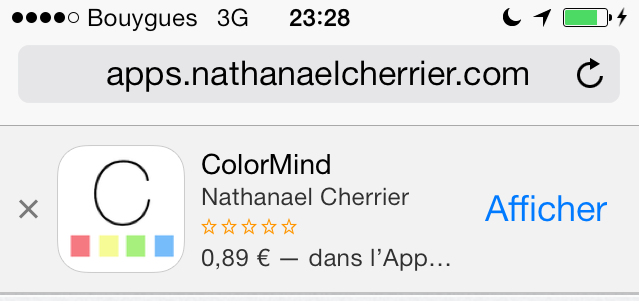
C’est une petite bannière qui invite l’utilisateur de votre site à télécharger ou acheter votre application. L’avantage de cette bannière est qu’elle n’est pas moche et qu’elle ne s’affiche que lorsque l’utilisateur accède à votre site par un terminal iOS.

Lorsque le visiteur clique sur la Smart App Banner, il est redirigé directement vers la page de votre application dans l’App Store.
Comment s’y prend-on ?
Je vais peut-être vous surprendre, mais en fait, c’est très simple. Le tout se résume à une balise <meta>.
<meta charset="utf-8">
<!-- Méthode complète -->
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
<!-- Méthode courte -->
<meta name="apple-itunes-app" content="app-id=myAppStoreID">
<title>ColorMind</title>
Il suffit donc de copier-coller une des lignes de code ci-dessus et de modifier ses paramètres :
- myAppStoreID : C’est l’ID de votre application. On peut la trouver dans un link raccourci vers votre application sur le store. (entre
idet?mt) - myAffiliateAffiliateDate : c'est un paramètre optionnel. Un ID pour les affiliées iTunes.
- myURL : un paramètre optionnel aussi. C’est une adresse qui mène vers un site qui concerne votre application. Ce paramètre est vraiment intéressant parce qu’il permet de proposer quelque chose à ceux qui ont déjà votre app.
Voilà, il n’y a donc que cette ligne à ajouter et votre site est prêt à inciter les visiteurs sur device iOS à télécharger votre application.
Rejoins 250+ développeurs de notre liste de diffusion et sois reçois les articles directement dans ta boite mail.
Aucun spam. Désabonnes-toi en un seul clic à tout moment.
Si vous avez des questions ou des remarques/conseils, n'hésitez pas à laisser un commentaire plus bas ! Je serais ravis de vous lire. Et si vous aimez l'article, n'oubliez pas de le partager avec vos amis.