Utiliser Jekyll avec Bitbucket Pages
Cet article est libre d'accès pour tous grâce à ceux qui soutiennent notre blog indépendant.
Cet article fait partie de la série "Utiliser Jekyll avec..." où je vous explique comment utiliser le générateur de site statique Jekyll sur des hébergements de sites statiques gratuits fournit par les leaders de la forge logicielle.
Bitbucket permet aux développeurs de créer des sites statiques gratuitement grâce à Bitbucket Pages. On va voir comment intégrer Jekyll à Bitbucket Pages.
Premier problème que l'on rencontre avec Bitbucket est le peu de flexibilité de l'outil. En effet, il ne prend pas en charge Jekyll mais uniquement les sites statiques on ne peut donc pas pousser notre site Jekyll et attendre que bitbucket se charge du reste.
Deuxième problème, bitbucket s'attend à ce que la racine du projet soit aussi la racine du repository. Il faudrait que le contenu du dossier _site (site généré par Jekyll) soit à la racine du site. Exit donc tous les projets du type Jekyll...
La seule solution "potable" que j'ai trouvé à ces problèmes est de travailler sur deux repositories en même temps.
Step by step
$ gem install jekyll
On installe Jekyll sur notre machine locale.
$ git clone git@bitbucket.org/mindsers/site-dev-sources
$ cd site-dev-sources
On récupère le projet.
$ jekyll new .
$ bundle update
$ jekyll build
$ git add . && git commit -m "install Jekyll website"
$ git push origin master
On demande a Jekyll de nous faire la structure sur laquelle on va travailler ainsi que les datas et on pousse le tout sur Bitbucket.
Bien-sûr, comme on l'a vu plus haut, Bitbucket Pages ne comprend pas ce que l'on vient de faire puisque il recherche un index.html à la racine de repository.
On va utiliser un deuxième repository qui ne contiendra que les sources "buildées" du site.
$ git clone git@bitbucket.org/mindsers/mindsers.bitbucket.org site-dev
$ cd site-dev
On récupère le projet.
Notez que le nom du repo que vous utilisez doit suivre le format suivant : accountname.bitbucket.org
$ cp site-dev-sources/_site/* site-dev/*
On copie le site dans le repository final.
$ git add . && git commit -m "new site"
$ git push origin master
On pousse le tout sur Bibucket.
Nous avons à ce point précis toute la structure pour que notre site fonctionne sur Bitbucket Pages. Vous pouvez taper https://accountname.bitbucket.org dans votre barre d'adresse pour voir le résultat.
La procédure pour mettre le site à jour est donc la suivante :
# dans le projet source
$ atom _posts # modification
$ jekyll build
$ cp -r _site/* site-dev/*
# dans le projet final
$ git add . && git commit
$ git push
C'est un peu galère, je vous l'accorde.
Bitbucket Pipelines à la rescousse !
Bitbucket Pipelines est un outil d'intégration continue (comme jenkins) fournit par Atlassian. Nous allons donc faire de l'intégration continue de notre site jekyll.
Dans le projet contenant les sources de jekyll créons un fichier bitbucket-pipelines.yml contenant le code suivant.
image: ruby
pipelines:
default:
- step:
script:
- git config --global user.email "dev@email.com"
- git config --global user.name "login"
- gem install jekyll
- bundle install
- rm -rf .git
- git clone https://mindsers:$SITE_PASSWD@bitbucket.org/mindsers/mindsers.bitbucket.org.git _site
- jekyll build
- cd _site
- git add . && git commit -m "New version - $BITBUCKET_COMMIT"
- git push origin master
Ce fichier décrit les actions qui doivent être effectuées à chaque commit, chaque modification de notre projet de sources.
Les instructions sont exécutées dans un conteneur docker officiel du langage ruby pour que nous ayons tous les outils nécessaires pour Jekyll (Jekyll est écrit en ruby).
Si on décompose les instructions de ce fichier on retrouve plusieurs étapes qu'il est bon de comprendre en cas de bug :
- On paramètre notre compte Git local
- On installe Jekyll et les composants Jekyll de notre site
- On initialise et nettoie le répertoire de travail
- On build le site
- On envoie le site dans le repository des sources buildées (celui qui affiche le site)
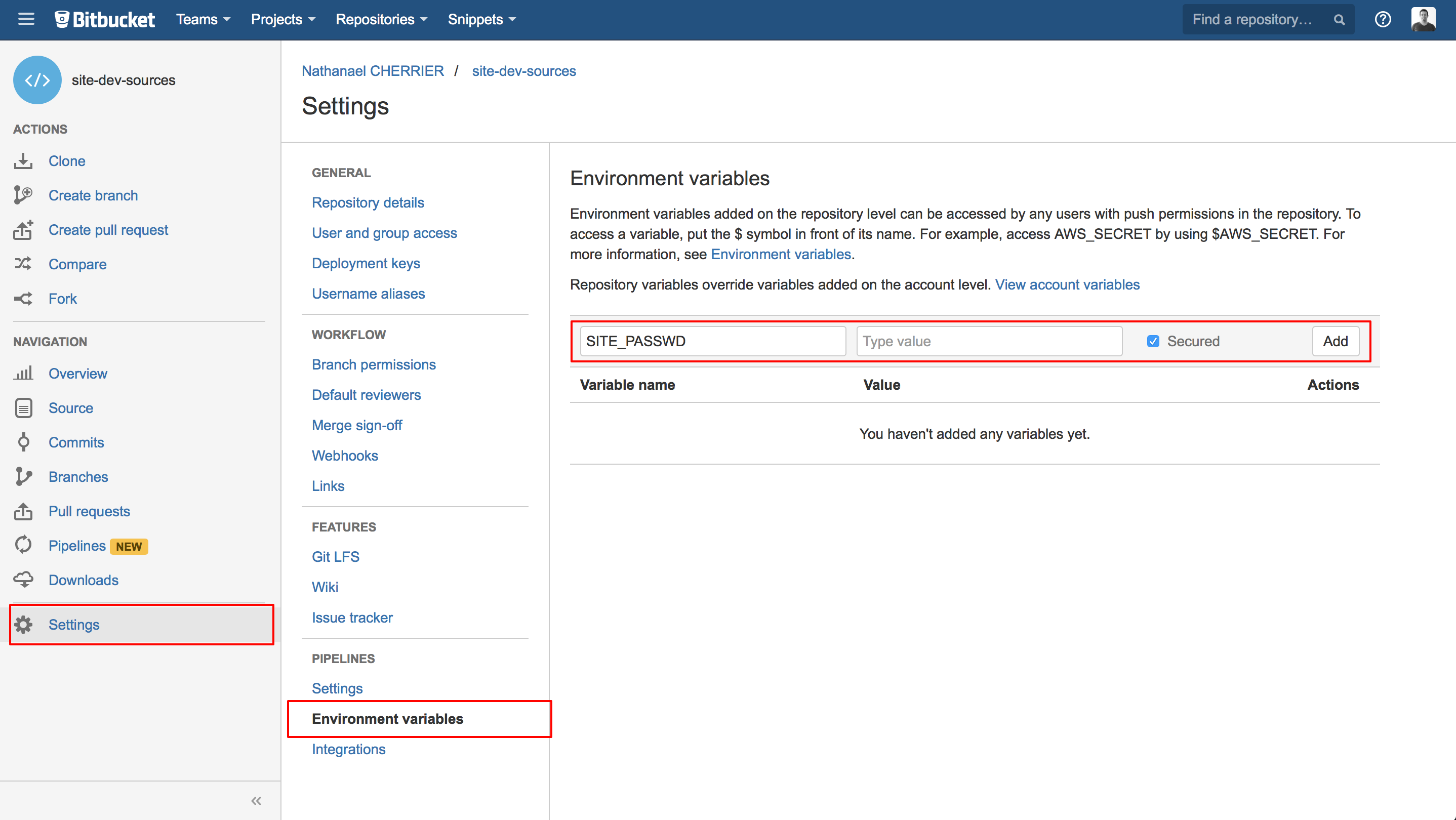
Notez que nous utilisons une variable d'environnement dans le bitbucket-pipelines.yml.

Cette variable stocke le mot de passe bitbucket nécessaire pour "commiter" les sources buildées.
Gardez à l'esprit qu'il ne faut jamais écrire des informations sensibles tels que des mots de passes directement dans votre code. D'autant plus qu'ici les commandes sont visibles autant dans le code source que dans les logs de pipelines.
La procédure pour mettre le site à jour est donc maintenant :
# dans le projet source
$ atom _posts # modification
$ git add . && git commit
$ git push
Conclusion
Bibucket Pages est un serveur de sites statiques vraiment très basique. Il saura servir vos pages HTML et c'est tout.
Mais des solutions de contournement existent pour utiliser un générateur de site statique comme Jekyll. Vous pouvez :
- travailler et build votre site en local et envoyez vos sources buildées sur les serveurs de bitbucket.
- utiliser Bitbucket Pipelines et docker pour avoir une solution automatisée.
Rejoins 250+ développeurs de notre liste de diffusion et sois reçois les articles directement dans ta boite mail.
Aucun spam. Désabonnes-toi en un seul clic à tout moment.
Si vous avez des questions ou des remarques/conseils, n'hésitez pas à laisser un commentaire plus bas ! Je serais ravis de vous lire. Et si vous aimez l'article, n'oubliez pas de le partager avec vos amis.