
Qu’est-ce que la JAMstack et pourquoi devriez-vous l’utiliser ?
Il y a quelques années à débarqué la JAMstack. Nouvelle techno ? Nouvelle stack ? Nouvel effet de mode ? Qu'est-ce c'est au juste ? Je pense que la JAMstack devrait vous interessant pour de multiples raison, voyons lesquelles.
Cet article est libre d'accès pour tous grâce à ceux qui soutiennent notre blog indépendant.
Je me souviens encore des premiers sites web que j'ai vendus. De simples sites statiques dont personne ne voudrait aujourd'hui. Pourtant ces dernières années ont vu apparaître une technologie (ou plutôt une approche du développement de site web) qui s'en rapproche beaucoup, mais qui prétend être beaucoup plus puissante : la JAMstack.
Je l'ai testé et je l'ai adopté. La JAMstack c'est d'ailleurs ce que j'ai utilisé pour coder la dernière version du site www.travel-and-food.com. Je vous explique ici ce qu'est la JAMstack et pourquoi vous devriez tenter l'expérience.
Du site statique au site statique
Il y a eu de grandes périodes dans l'univers du web. La première d'entre elles est celle du site statique. On ne l'appelait pas encore de cette façon à l'époque. Il s'agissait d'un site constitué uniquement de fichiers statiques : on écrivait la structure en HTML, le design en CSS, on ajoutait potentiellement un peu d'animation avec du JavaScript et on stockait tout cela sur un serveur qui se contentait de servir les fichiers au moment demandé par le visiteur.
Basique. Simple.
Mais, très vite, il y a eu des limites. C'était finalement assez compliqué à maintenir. Pour modifier un site, il fallait forcément toucher au code. Et, c'était ennuyeux, le site ne changeait jamais sans intervention du développeur.
En soi le site statique, c'est très bien pour afficher de la documentation, mais il est impossible de construire quelque chose de poussée avec.
L'univers du web est donc passé à une deuxième période, celle du site dynamique. Ce fut un gros bouleversement. Grâce à des technologies comme PHP, Java, etc, le serveur n'allait plus se contenter de servir la même page pour toujours. Ces langages permettent de générer une nouvelle page dès qu'un visiteur la réclame grâce à des données stockées dans des bases de données.
Cela a changé beaucoup de choses. Pour la première fois, on commençait à coder des applications intelligentes et utiles. Du blog au site e-commerce, tout a été rendu possible grâce aux sites dynamiques. Une fois le site codé et déployé, les moldu non-développeurs pouvaient modifier le contenu sans l'aide des développeurs.
Malheureusement, ces sites ont grossi jusqu'à devenir lourd et lent. À chaque fois que le visiteur rechargeait la page, celle-ci était entièrement reconstruite sur le serveur avant d'être envoyée. Les serveurs ayant accès à de plus en plus de contenu et de service, et faisant de plus en plus de traitements, l'augmentation des temps de chargement pouvait devenir exponentiel.
On passe à la troisième grande période de l'univers du web : les sites web dynamiques interactifs. L'idée derrière ce nom barbare, c'est de ne plus être obligé de générer entièrement une page pour avoir une information et de ne plus être obligé de recharger complètement une page pour mettre à jour les informations qu'elle contient.
Le langage JavaScript peut mettre à jour le DOM, mais il peut aussi demander directement des informations au serveur. Si on combine ces deux capacités, on obtient la technologie AJAX.
Cette technologie a contribué à pallier la lourdeur des sites dynamiques en permettant d'actualiser partiellement une page web sans avoir à la recharger. Les sites dynamiques étaient devenus encore plus dynamiques !
Ce qui a mené aux différentes technologies que nous connaissons aujourd'hui comme par exemple les Single Page Application. Les technologies serveur restent sur le serveur (PHP, etc) et sont utilisées pour répondre aux requêtes du client. L'affichage du client se fait directement dans le navigateur grâce aux technologies client (JavaScript et ses frameworks). Les deux parties discutent ensemble grâce à des APIs.
Avec les sites web dynamiques interactifs, d'autres problèmes sont apparus. Notamment, le référencement, car le site étant généré à la volée par le JavaScript, il est impossible pour un moteur de recherche d'en récupérer le contenu.
Pour résumer, nous avons :
Le site statique :
- ✅ SEO friendly
- ✅ très peu demandeur en ressource
- ✅ temps de chargement rapide
- 🚫 nécessite une connaissance du développement pour mettre à jour le site
Le site dynamique :
- ✅ SEO friendly
- 🚫 temps de chargement lent
- ✅ aucune compétence en développement nécessaire pour mettre à jour le site
- 🚫 demandeur en ressource
Le site dynamique interactif :
- 🚫 pas SEO friendly
- ✅ temps de chargement (moyenne) plus rapide que le site dynamique, mais 🚫 moins rapide qu'un site statique
- ✅ aucune compétence de développement requise pour mettre à jour le site
- ✅ moins demandeur en ressource (moyenne) qu'un site dynamique, mais 🚫 plus qu'un site statique
On voit bien que le site statique conserve, malgré sa simplicité, beaucoup d'avantages pour lui. Bien-sûr ce résumé n'est pas vrai dans toutes les situations. Il est simplifié et généralisé à l'extrême pour les besoins de cet article, mais vous avez compris l'idée.
Toujours est-il que les avantages du site statique ont poussé une partie de la communauté web à trouver une autre solution à ces inconvénients que de passer par les sites dynamiques. Ils ont choisi de générer les pages web avant le déploiement au lieu de le faire au moment de la requête comme le font les sites dynamiques.
Cette technologie s'appelle le générateur de site statique. L'idée est de découpler la donnée du code du site en lui-même. Le générateur de site statique se base donc sur les données (souvent des fichiers Markdown, textuels) pour générer un site qui sera à la fin entièrement statique. Plus besoin de savoir coder pour modifier le contenu d'un site statique tout en profitant de tous ses avantages.
Le patchwork du meilleur du web
Évidemment le monde ne s'est pas arrêté pendant que l'on se concentrait sur les sites statiques et dynamiques. Beaucoup de choses se sont passées. Des technologies ont vu le jour. Elles ont évoluées. Et certaines sont mortes.
Pourquoi parle-t-on de ça ? Parce que la JAMstack est en réalité un patchwork de beaucoup de technologies qui fonctionnent ensemble. Voilà pourquoi "stack" dans le nom. Parlons un peu de ces technologies.
Les éléments qui forment la JAMstack
Les APIs web. On en a déjà un peu parlé plus haut. Elles sont devenues indispensables lorsque l'on a commencé à vouloir faire discuter des machines entre elles et plus tard séparer le frontend du backend. Elles servent donc à communiquer. Énormément de standard existent. Le plus utilisé aujourd'hui est le REST qui se base sur le fonctionnement du protocole HTTP.
Les CMS. Je parle ici de Content Management System au sens le plus large. Juste un système qui permet de gérer du contenu que ce soit du texte, des produits ou autre chose. Ils ont l'avantage d'être spécialisé, de simplifier la gestion du contenu, d'être connu de leurs utilisateurs de niche et souvent de proposer des outils propres à leur audience. Par exemple, un CMS e-commerce saura comment gérer un produit et ses variantes, les taxes sur celui-ci, la conversion de devises, les conditions de livraison, etc.
Les pipelines d'intégration et de déploiement continu, que l'on appelle aussi CI/CD ont fait beaucoup de bruit. Ils font partie de la mouvance Architecture as Code. Ils permettent de décrire des process de build, de test, et de déploiement d'un projet qui peuvent être joués et rejoués autant que nécessaire. Ils ont beaucoup d'avantages et d'utilités, mais on ne va pas s'y attarder ici. Ce qu'il faut retenir c'est qu'ils permettent d'automatiser les différentes étapes que l'on vient de lister.
Les frameworks frontend ont simplifié le développement en prenant en charge beaucoup de tâches répétitives pour les développeurs. Ils ont contribué a rendre possible le développement de site plus complexes. Ce sont aussi les frameworks qui ont apporté au frontend une forme de stabilité qui existait déjà au backend. Ils ont amélioré les performances des sites web en optimisant les tâches de rendu et d'affichage. Dernier avantage, ils rendent le site plus dynamique puisqu'il s'exécute directement dans le navigateur de l'utilisateur.
Les générateurs de site statique. Comme nous l'avons expliqué plus haut, ce sont des outils qui vont générer un site web statique complet à partir d'une source de données externes en une étape de build.
JAMstack : un pipeline de CI/CD plutôt qu'une nouvelle technologie
Je pense que vous voyez où je veux en venir. Des gens ont eu la merveilleuse idée d'assembler toutes ces technologies pour résoudre la plupart des problèmes listés au début de l'article.

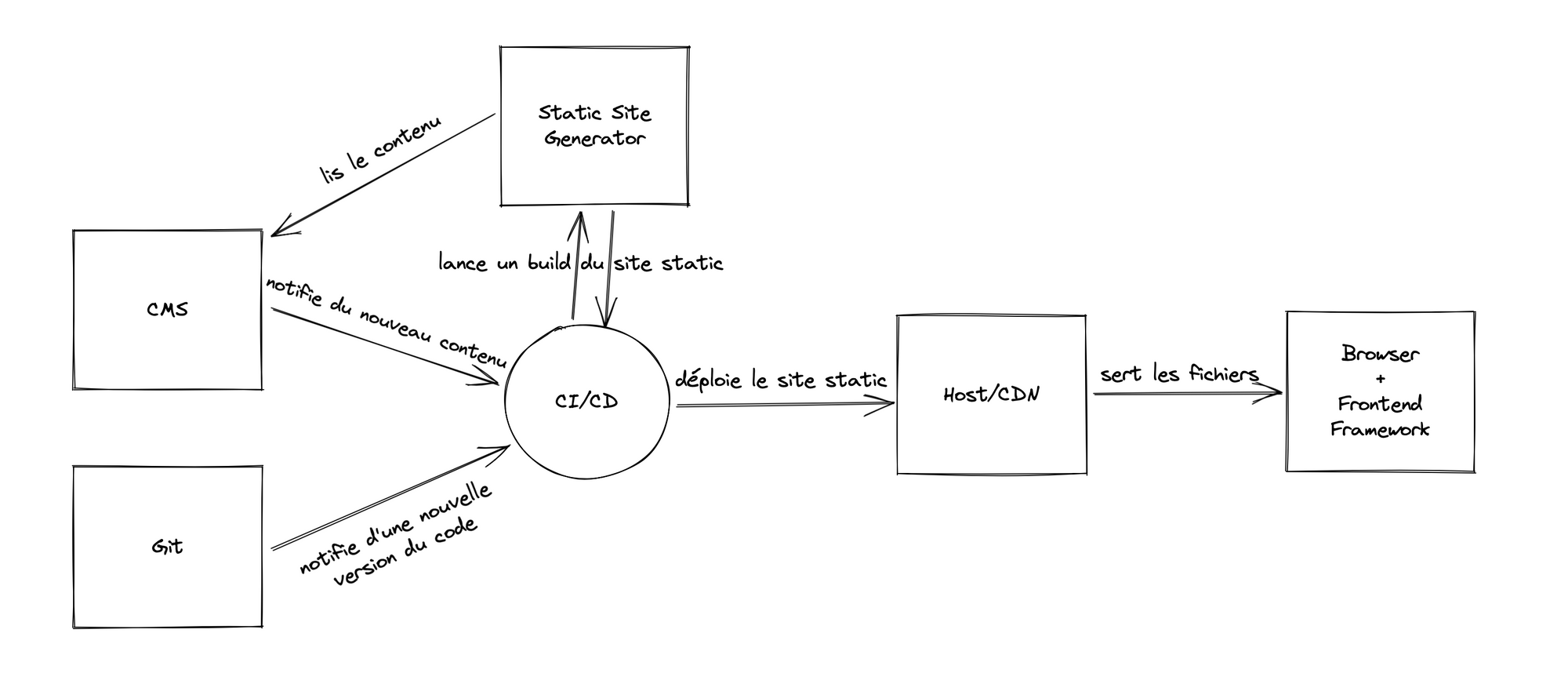
Il y a deux façons de mettre à jour notre site :
- modifier le code du site (pour travel-and-food.com tout est sur GitHub)
- modifier les données du site depuis le CMS (pour travel-and-food.com, j'ai utilisé le CMS Ghost)
Ces deux systèmes sont reliés à une plateforme d'intégration continue. Toutes les forges logicielles ont leur propre version de nos jours (GitHub Actions, GitLab CI, Bitbucket Pipelines, etc.) mais il en existe des indépendants comme Netlify ou Jenkins Pipeline. Travel & Food utilise Netlify qui est aussi son hébergeur.
C'est la plateforme de CI/CD qui va ensuite, en chef d'orchestre, s'occuper de tout le reste du processus. La CI/CD va donc exécuter le build du générateur de sites statiques. Pour Travel & Food, j'ai décidé d'utiliser GatsbyJS comme générateur. Pendant son build, GatsbyJS se connecte à Ghost (le CMS) pour récupérer les données et boucle dessus pour générer chaque page du site internet.
Le générateur de site statique produit un dossier contenant un fichier HTML pour chaque page du site ainsi que le JavaScript et les styles. Lorsque le build est terminé, la CI/CD envoie ce dossier tel quel à l'hébergeur.
Il n'y a plus aucun processus qui tourne ensuite au niveau de l'hébergeur. Puisque le site est constitué de fichiers statiques, ils sont servis tels quel lorsqu'un visiteur les réclame. Aucune modification ou autre traitement n'est effectué sur les fichiers. Du coup, nous avons un gain énorme en performance. Ce qui affecte aussi le SEO et le coût du projet.
Quand le JavaScript est chargé côté utilisateur, le site « prend vie », les frameworks frontend prennent le relais. Nous ne sommes pas obligés d'avoir des pages non interactives sous prétexte qu'il s'agit d'un site statique. Grâce à la JAMstack ce n'est plus le cas.
Comme les frameworks frontend tels que ReactJS ou Angular supportent les techniques de Server Side Rendering (SSR), une première version entièrement statique de l'application JavaScript est disponible en HTML avant même que le JavaScript ne soit chargé. Ce qui veut dire que les performances pures ainsi que le SEO du site serait meilleur comparé au même site sans SSR.
Les avantages de la JAMstack
Reprenons notre liste avantages/inconvénients pour la JAMstack:
- ✅ autant SEO friendly qu'un site statique
- ✅ aussi rapide qu'un site statique
- ✅ aucune compétence de développement requise pour mettre à jour le site puisque nous utilisons un CMS (ou plusieurs CMS)
- ✅ très peu demandeur en ressource
Nous remplissons chaque point de notre liste de comparaison. La JAMstack peut avoir un autre avantage encore, – et nous terminerons là-dessus – il s'agit d'améliorer la cohésion d'équipe !
Je rigole à peine. Si l'on y réfléchit bien, le créateur de contenu est content parce qu'il utilise son CMS préféré, le développeur est content puisqu'il peut utiliser sa techno préférée et le responsable marketing est content, car le site à de bonnes performances SEO.
Rejoins 250+ développeurs de notre liste de diffusion et sois reçois les articles directement dans ta boite mail.
Aucun spam. Désabonnes-toi en un seul clic à tout moment.
Si vous avez des questions ou des remarques/conseils, n'hésitez pas à laisser un commentaire plus bas ! Je serais ravis de vous lire. Et si vous aimez l'article, n'oubliez pas de le partager avec vos amis.